PageSpeed Insights – Instrumentul care te ajută să îmbunătățești viteza paginilor Web
Dacă manageriezi o afacere în mediul online, instrumente precum PageSpeed Insights (PSI) și Lighthouse pot fi valoroase în monitorizarea performanței. Măsurarea, optimizarea și monitorizarea sunt importante atunci când construiești experiențe web moderne.
Este important să accelerezi rapid și să rămâi constant, având în vedere că performanța joacă un rol important în succesul oricărei afaceri online. În plus, cine nu vrea o experiență dinamică atunci când navighează în meniul unui site? Nu uita că paginile cu performanțe ridicate atrag și rețin utilizatorii mai mult timp decât paginile cu performanțe scăzute.
PageSpeed Insights – ce este și cum ne ajută în atingerea performanțelor?
Lighthouse ne pune la dispoziție un set cuprinzător de instrumente pe care le putem folosi atât pentru maximizarea rezultatelor, cât și pentru economisirea de timp. PageSpeed Insights (PSI) raportează performanța paginii pe dispozitive mobile și desktop, însă oferă și sugestii despre cum să o îmbunătățiți. Instrumentul furnizează date de „lab” (Lighthouse), cât și „field” despre o anumită pagină.
Cum stabilim scorul de performanță?
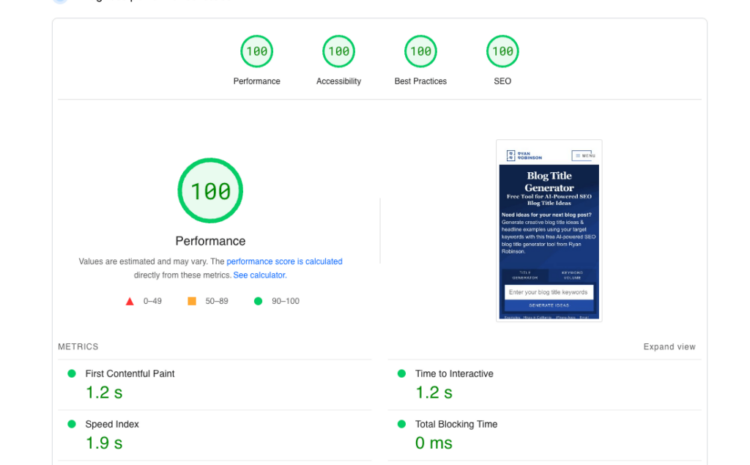
În partea de sus a raportului, PageSpeed Insights oferă un scor care rezumă performanța paginii. Acesta este determinat de rularea Lighthouse pentru a colecta și analiza date de laborator despre pagină. Un scor de 90 sau mai mare este considerat a fi unul rapid. Între 50 și 90 este considerat a fi moderat, iar sub 50 lent.
1. Date de laborator
Datele de laborator, colectate într-un mediu controlat, vorbesc despre performanță, setările dispozitivului și ale rețelei fiind predefinite. Oferă rezultate reproductibile și capabilități de depanare. Mai mult, ajută la identificarea, izolarea și remedierea problemelor de performanță.
Care sunt avantajele?
- Util atunci când depanezi orice probleme de performanță;
- End-to-end și oferă vizibilitate profundă asupra experienței utilizatorului;
- Oferă un mediu reproductibil de testare și depanare.
Care sunt limitele?
- Este posibil să nu captureze blocajele din lumea reală;
- Nu se poate corela cu KPI-urile reale ale paginii.
2. Date „field”
Datele de câmp, cunoscute și ca RUM, sunt date de performanță colectate din încărcările reale ale paginilor. Acestea sunt situații întâlnite de utilizatorii tăi în mod natural.
Care sunt avantajele?
- Capturează experiența reală a utilizatorului;
- Permite corelarea cu indicatorii cheie de performanță ai afacerii.
Care sunt limitele?
- Un set restrâns de valori;
- Capacitățile de depanare sunt limitate.
PageSpeed Insights – Valori de performanță
Acum câțiva ani, performanța web era măsurată prin evenimente de încărcare, însă momentul nu corespunde neapărat cu ceea ce îl interesează pe utilizator, motiv pentru care echipele de browser au lucrat la standardizarea unui nou set de valori și API-uri. Noile date surprind mai precis performanța paginilor web. Pentru a ne asigura că aceste valori sunt relevante pentru utilizatori, le includem câteva întrebări cheie: Este util? Este utilizabil? Este încântător?
Există multe măsurători importante de calculat. Lighthouse și PageSpeed Insights încearcă să surprindă unele dintre cele mai importante:
- First Contentful Paint marchează când apare primul text sau prima imagine;
- Time to Interactive reprezintă timpul necesar pentru ca o pagină să devină complet interactivă;
- Speed Index arată cât de repede este vizibil conținutul unei pagini.
Cum să crești viteza de încărcare a website-ului tău
Un studiu efectuat de Google a arătat că durata medie de încărcare a unui site, printr-o conexiune 3G, depășește 15 secunde. Un lucru interesant este faptul că dacă site-ul se încarcă în mai mult de 3 secunde, peste jumătate din vizitatori abandonează navigarea. Se pare că această „regulă” nu se aplică doar dispozitivelor mobile. Pe un computer, oamenii se așteaptă ca site-urile să se încarce mai repede.
Multe alte studii au concluzionat că pentru fiecare 0,1 secundă de timp de încărcare, rata de conversie a unui site scade cu 7%. Dacă nu dorești ca rata de conversie să scadă, iată câteva lucruri pe care le poți face pentru a îmbunătăți viteza:
Alegerea unui pachet de găzduire bun
Site-ul este găzduit pe un server. Mai simplu spus, un server este un computer care este permanent conectat la internet. Acesta găzduiește fișierele care alcătuiesc site-ul tău și le „servește” utilizatorilor la orice oră din zi sau din noapte. Cu cât serverul este mai puternic, cu atât poate servi fișierele mai rapid. Cele mai populare tipuri de găzduire sunt găzduirea partajată și găzduirea dedicată. Pe un pachet de găzduire partajată, practic partajați serverul cu alți proprietari de site-uri web. Serverele dedicate sunt partajate doar cu voi.
Un pachet bun de găzduire combina mai multe elemente, de la spațiu de stocare pana la numărul de domenii. Un alt aspect care poate fi luat în considerare este conexiunea utilizatorului la Internet. Dacă utilizatorii tăi sunt conectați la internet prin sârmă ghimpată, este inutil să ai un server super rapid. Nu poți controla acest aspect.
Optimizarea structurii HTML a site-ului
HTML reprezintă codul din spatele unei pagini web. Pentru ca un site să se încarce rapid, acesta trebuie să fie construit într-un anumit mod. Pentru a verifica aceste probleme putem folosi două instrumente: PageSpeed Insights și GT Metrix, unde PageSpeed Insights este instrumentul oficial oferit de Google care ia în considerare următoarele aspecte:
- Durata de răspuns a serverului
Am discutat mai sus despre această problemă. Puteți utiliza Bitcatcha pentru a testa viteza serverului. Încercați să faceți o medie sub 200 ms.
Prioritizarea conținutului
Browserul citește paginile web de sus în jos, iar din acest motiv, codul HTML trebuie să încarce mai întâi resursele care generează prima parte a site-ului. De exemplu, dacă avem o resursă JavaScript care animează partea de jos a site-ului, nu este o idee bună să plasăm resursa respectivă în partea de sus a paginii. Același lucru este valabil și pentru codul de resurse în sine. Ordinea claselor din fișierul CSS ar trebui să se potrivească cu elementele HTML pe care le stilizează.
- Utilizarea corespunzătoare a memoriei cache
Această funcție stochează temporar informații, astfel încât acestea să poată fi accesate mai rapid în viitor. Deci, prima dată când accesezi un site, timpul de încărcare este de obicei mai mare. Există mai multe tipuri de memorie cache. În plus, atât procesoarele computerelor, cât și serverul au astfel de memorii. Cel mai important lucru pentru utilizator este browserul web.
Odată ce fișierele sunt stocate, browserul nu mai trebuie să le descarce din nou la a doua vizită. Toate fișierele din cache au o dată de expirare. Dacă nu se setează, acestea vor fi șterse după 24 de ore. Pentru a păstra informația timp de o lună, sau chiar timp un an, instalează extensia W3 Total Cache.
Atenție, aceasta funcționează doar pentru cei care manageriază un site de tip WordPress. Urmează instrucțiunile pentru o configurare corectă. Dacă nu utilizezi o platformă Open Source, poți seta această dată de expirare în fișierul .htaccess (pe serverul Apache).
- Optimizarea imaginilor
Acest pas este foarte important. Fișierele text sunt de obicei mici. În schimb, imaginea este foarte mare. Acestea pot ocupa mai mult de 90% din dimensiunea paginii. În ceea ce privește dimensiunea, nu este recomandat să încărcați o imagine mare și să folosiți CSS pentru a o afișa la o dimensiune mai mică.
În mod ideal, imaginea ar trebui să aibă dimensiunea la care ar trebui să fie afișată. De exemplu, dacă vreau să afișez o imagine la 250 × 250 pixeli, nu are sens să o încarc la 300 × 300 pixeli. Acest lucru este dificil pe un site web responsive, dar nu imposibil. Putem decide asupra a 3 dimensiuni (mic, mediu, mare) și le afișăm folosind doar srcset, în funcție de rezoluția ecranului. Browserul va ști ce versiune să încarce.
Legat de spațiul de stocare, imaginile pot fi comprimate. Are o schimbare imperceptibilă a clarității, dar o reducere vizibilă a dimensiunii stocării. Puteți utiliza http://tinypng.com pentru a comprima imaginile. Dacă aveți un site WordPress, puteți utiliza extensia WP Smush pentru a vă ușura munca.
Acest lucru va optimiza automat noile imagini pe care le încărcați. Cele vechi pot fi și ele optimizate, dar versiunea gratuită are foarte puține limitări. Optimizarea vitezei de încărcare este un pas tehnic extrem de important în orice strategie SEO. Acum că știi cum să-ți faci site-ul mai rapid, cu ce începi? Dacă ai nevoie de ajutor, scrie-ne direct pe hello@agrafa.ro.